תופתעו (או שלא?) היררכיית אתר היא אחד הגורמים המשמעותיים ביותר להצלחת האתר שלכם בגוגל. אני אומר זאת מניסיון, טסטים שביצעתי ואשכרה שינויים מהותיים בדירוגים שהתרחשו בעקבות שינוי המבנה ההיררכי של אתרים שונים.
היררכיית אתר היא למעשה המבנה הפנימי של האתר – הדרך בה העמודים מאורגנים, מקושרים ומדורגים לפי חשיבותם. מבנה נכון לא רק משפר את חווית המשתמש, אלא גם מאפשר לגוגל להבין טוב יותר את התוכן שלכם ולדרג אותו בהתאם.
במדריך המקיף הזה אלמד אתכם הכל על היררכיית אתר – מהיסודות ועד לטכניקות המתקדמות ביותר. אסביר כיצד לתכנן ולבנות מבנה היררכי חכם שיעבוד לטובתכם, אראה דוגמאות מהשטח, ואחשוף את הטעויות הנפוצות שחשוב להימנע מהן.
במדריך תלמדו:
- כיצד לבנות היררכיה אפקטיבית שתשפר את הקידום שלכם בגוגל
- איך להתאים את המבנה ההיררכי לסוג האתר שלכם
- טכניקות מתקדמות כמו SILO ומבנה מבוסס מילות מפתח
- כלים ואלמנטים חיוניים ליצירת היררכיה חזקה
- שיטות למדידה ומעקב אחר ביצועי המבנה ההיררכי
בין אם אתם מקימים אתר חדש או רוצים לשפר אתר קיים, המדריך הזה יספק לכם את כל הכלים והידע הדרושים לבניית היררכיה אופטימלית שתקדם את האתר שלכם למקומות הראשונים בגוגל.
מהי היררכיית אתר?
אז כפי שכבר ציינתי, היררכיית אתר היא המבנה הארגוני של האתר שלכם – האופן בו העמודים השונים מסודרים ומקושרים זה לזה. בדיוק כמו שלארגון יש מבנה היררכי ברור (מנכ"ל, סמנכ"לים, מנהלי מחלקות וכו'), כך גם לאתר אינטרנט צריך להיות מבנה מסודר והגיוני. המבנה הזה מתחיל מדף הבית בראש ההיררכיה, ומתפצל לעמודים משניים ותתי-עמודים.
שלוש רמות עיקריות של היררכיית אתר
- רמה 1: דף הבית – העמוד החזק ביותר באתר, המהווה נקודת כניסה מרכזית
- רמה 2: עמודי קטגוריה ראשיים – כמו "מוצרים", "שירותים", "אודות", "צור קשר"
- רמה 3: עמודי משנה – עמודים ספציפיים תחת כל קטגוריה
לצורך העניין, בחנות אונליין לבגדים, המבנה ההיררכי עשוי להיראות כך:
- דף הבית
- קטגוריית "בגדי נשים"
- שמלות
- חולצות
- מכנסיים
- קטגוריית "בגדי גברים"
- חולצות
- מכנסיים
- חליפות
חשוב להדגיש שהיררכיה טובה מתבטאת לא רק במבנה התפריטים, אלא גם במבנה ה-URL, בקישורים הפנימיים, בפירורי לחם (Breadcrumbs) ובמפת האתר. כל אלה עוזרים גם לגולשים להתמצא באתר בקלות, וגם למנועי החיפוש להבין את חשיבותם היחסית של העמודים השונים. אל דאגה, בהמשך נגיע לכל אלמנט ואלמנט אשר משפיע על המבנה ההיררכי.
למה היררכיית אתר חשובה?
היררכיית אתר טובה משפיעה באופן משמעותי על שלושה היבטים מרכזיים: קידום האתר בגוגל (SEO), חווית המשתמש וניהול התוכן. הבנה של ההשפעות הללו תעזור לכם להבין למה חשוב כל כך להשקיע בתכנון ובנייה נכונה של היררכיית האתר שלכם.
השפעה על SEO
מבחינת קידום אורגני, היררכיה נכונה מסייעת לגוגל בכמה דרכים משמעותיות:
- סריקה יעילה: גוגל יכול לסרוק את האתר בצורה יעילה יותר ולהבין את הקשרים בין העמודים
- העברת כוח דירוג: קישורים פנימיים במבנה היררכי נכון מעבירים "כוח" מעמודים חזקים לחלשים
- מניעת קניבליזציה: מונע תחרות בין עמודים שונים על אותן מילות מפתח
- אינדוקס יעיל: עוזר לגוגל להחליט אילו עמודים חשובים יותר לאינדוקס
חווית משתמש
היררכיה טובה משפרת משמעותית את חווית המשתמש באתר:
- התמצאות קלה: המשתמשים יודעים תמיד איפה הם נמצאים באתר
- ניווט אינטואיטיבי: קל למצוא את המידע המבוקש במינימום קליקים
- הבנת הקשר: ברור איך עמודים שונים קשורים זה לזה
- זמן שהייה ארוך יותר: משתמשים נשארים יותר זמן באתר כשקל להם לנווט בו
ניהול תוכן יעיל
מבנה היררכי נכון מקל משמעותית על ניהול האתר מבחינתכם. אמנם היבט זה לא רלוונטי לגולש בקצה, אך הוא בהחלט מקל עליכם, מנהלי האתר, לספק לגולשים את התוכן, העדכונים, והעמודים בצורה היעילה ביותר. הדבר בא לידי ביטוי ב:
- עדכון תכנים: קל יותר לעדכן ולתחזק תכנים כשהם מאורגנים בצורה לוגית
- הוספת תכנים: ברור היכן למקם תכנים חדשים במבנה הקיים
- מעקב אנליטיקס: פשוט יותר לנתח ביצועים של קטגוריות ועמודים ספציפיים
- תחזוקה שוטפת: זיהוי וטיפול בבעיות תוכן נעשה פשוט יותר
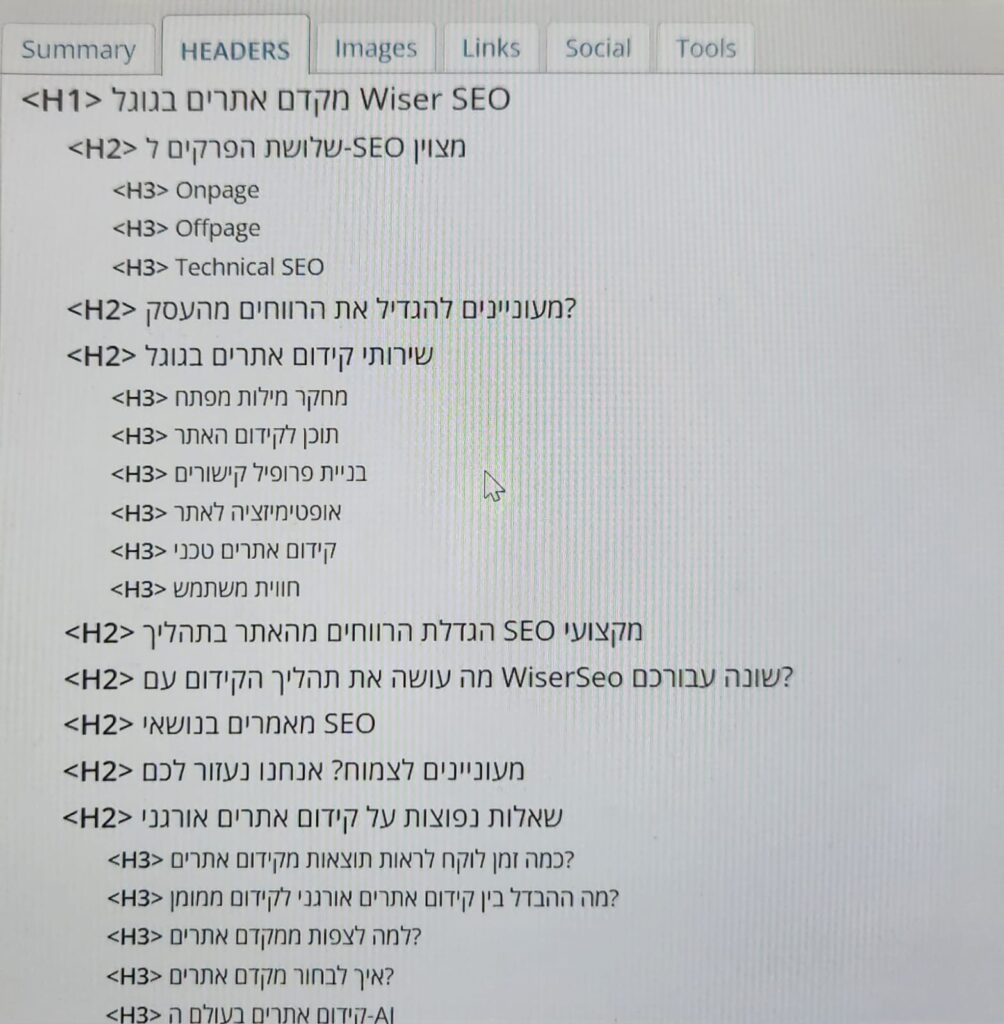
היררכיית כותרות באתר: מבנה נכון ואופטימיזציה למנועי חיפוש
היררכיית כותרות (H1-H6) היא חלק בלתי נפרד מהמבנה ההיררכי של האתר. היא מסייעת הן לגוגל והן למשתמשים להבין את מבנה התוכן ואת החשיבות היחסית של כל חלק בעמוד. שימוש נכון בכותרות מהווה גורם משמעותי בקידום האתר בגוגל.
מבנה היררכיית כותרות
- H1 – הכותרת הראשית של העמוד (אחת בלבד לכל עמוד)
- H2 – כותרות משנה ראשיות
- H3 – תת-כותרות תחת H2
- H4-H6 – כותרות משנה נוספות לפי הצורך

כללים לשימוש נכון בכותרות
- השתמשו בכותרת H1 אחת בלבד בכל עמוד
- שמרו על סדר היררכי – אל תדלגו על רמות (למשל מ-H2 ל-H4)
- הקפידו שכל כותרת תתאר בדיוק את התוכן שמתחתיה
- הימנעו מכותרות ריקות מתוכן או מכותרות כפולות
אופטימיזציה של כותרות למילות מפתח
כדי למקסם את האפקטיביות של הכותרות לקידום אורגני, חשוב:
- לשלב את מילת המפתח הראשית ב-H1
- להשתמש במילות מפתח משניות בכותרות H2-H3
- לשמור על טבעיות הניסוח – לא לדחוס מילות מפתח בכוח(!)
- להתאים את אורך הכותרות – בין 20 ל-70 תווים
עקרונות בסיסיים לבניית היררכיית אתר
לפני שניגשים לבניית היררכיית אתר, חשוב להכיר ולהבין את העקרונות הבסיסיים שיבטיחו מבנה יעיל ואפקטיבי. העקרונות הבאים מהווים את אבני היסוד להיררכיה שתשרת הן את המשתמשים והן את מנועי החיפוש.
- עומק מקסימלי: הגבילו את עומק ההיררכיה לארבע רמות לכל היותר. כל עמוד צריך להיות נגיש תוך לא יותר משלוש לחיצות מדף הבית. עומק רב מדי מקשה על הגולשים למצוא תוכן ועל מנועי החיפוש לסרוק את האתר ביעילות.
- נגישות תוכן: כל עמוד חשוב באתר צריך להיות נגיש ממספר נתיבים. למשל, דף מוצר יכול להיות נגיש דרך התפריט הראשי, דרך קטגוריה, דרך חיפוש פנימי ודרך קישורים פנימיים מתוכן רלוונטי.
- קישורים פנימיים: בנו מערכת קישורים פנימיים הגיונית שמחברת בין תכנים קשורים. הקישורים צריכים לזרום באופן טבעי מעמודים חזקים לחלשים יותר, ולעזור לגולשים למצוא מידע נוסף רלוונטי.
- עקביות במבנה URL: שמרו על מבנה URL עקבי שמשקף את ההיררכיה. למשל:
domain.com/category/subcategory/product-name. מבנה עקבי עוזר לגולשים ולמנועי חיפוש להבין את מיקום העמוד בהיררכיה. - איזון בין רוחב לעומק: צרו מבנה מאוזן – לא רחב מדי (יותר מדי אפשרויות בכל רמה) ולא עמוק מדי (יותר מדי רמות). מבנה מאוזן מקל על הניווט ועל הבנת המבנה הכללי.
- סדר לפי חשיבות: מקמו תכנים חשובים יותר קרוב יותר לדף הבית. תכנים משניים יכולים להיות עמוק יותר בהיררכיה. זה מבטיח שהתוכן החשוב ביותר יהיה נגיש במהירות.
- גמישות לצמיחה: תכננו את ההיררכיה כך שתוכל להתרחב בעתיד. השאירו מקום להוספת קטגוריות, מוצרים או שירותים חדשים מבלי לשבור את המבנה הקיים.
שיטות ליצירת היררכיה אפקטיבית באתר
יצירת היררכיה אפקטיבית מחייבת הבנה מעמיקה של סוגי ההיררכיות השונים והכלים העומדים לרשותנו. אציג את השיטות המרכזיות ואת האופן בו הן משתלבות זו בזו ליצירת מבנה אתר חזק.
היררכיית SILO
מבנה SILO הוא שיטה מתקדמת לארגון תוכן באתר, שמטרתה למקסם את כוח הקידום של כל נושא. העיקרון המרכזי הוא יצירת "סילואים" או מתחמים נפרדים של תוכן, כשכל אחד מתמקד בנושא ספציפי. בבניית מבנה SILO, השלב הראשון הוא זיהוי הנושאים המרכזיים של האתר – יש להגדיר את הנושאים העיקריים, לבצע מחקר מילות מפתח מקיף לכל נושא ולמפות את כל תתי-הנושאים הרלוונטיים. לאחר מכן, יש ליצור מבנה URL מתאים שמשקף את ההיררכיה, למשל domain.com/main-topic/ עבור נושא ראשי ו-domain.com/main-topic/subtopic/ עבור תתי-נושאים.
הקישורים הפנימיים במבנה SILO מתחלקים לשני סוגים: קישורים אנכיים המובילים מעמוד ראשי לתת-עמודים באותו סילו, וקישורים אופקיים המחברים בין עמודים באותה רמה בסילו. חשוב להימנע מקישורים בין סילואים שונים כדי לא לדלל את כוח הקידום.
לדוגמה, באתר של חנות רהיטים, ניתן ליצור סילו נפרד לספות שיכלול עמוד ראשי על כל סוגי הספות, תת-עמודים לסוגים ספציפיים כמו ספות עור וספות בד, ומאמרים רלוונטיים כמו מדריך לבחירת ספה. באופן דומה, סילו נפרד יוקדש לשולחנות, עם עמוד ראשי, תת-עמודים לסוגי שולחנות שונים ותוכן תומך.
היתרונות של שיטת SILO כוללים מיקוד תוכן בנושא ספציפי, ריכוז כוח הקידום, מניעת דילול הכוח בין נושאים שונים ויצירת רלוונטיות גבוהה יותר למילות מפתח ספציפיות.
בעבודה עם מבנה SILO, חשוב להקפיד על מספר דגשים: שמירה על קישורים פנימיים רק בתוך אותו סילו, יצירת תוכן מקיף ואיכותי, עדכון סדיר של התוכן, מעקב אחר ביצועים של כל סילו בנפרד והימנעות מכפילות תוכן בין סילואים.
חשוב לזכור שמבנה SILO אינו מתאים לכל אתר. הוא יעיל במיוחד לאתרים גדולים עם תוכן רב בנושאים מובחנים היטב. לאתרים קטנים או כאלה עם תוכן מגוון, ייתכן שמבנה היררכי רגיל יתאים יותר.
היררכיה שטוחה (Flat Hierarchy)
היררכיה שטוחה היא גישה לבניית מבנה אתר המתבססת על מבנה רחב ופחות עמוק, כאשר מרבית העמודים נגישים ישירות מדף הבית או ממספר מצומצם של קטגוריות ראשיות. במבנה זה, המרחק מדף הבית לכל עמוד באתר הוא מינימלי, בדרך כלל לא יותר מקליק אחד או שניים, וזאת בזכות מיעוט השכבות של קטגוריות ותפריט נרחב יותר בדף הבית.
אחד היתרונות הבולטים של היררכיה שטוחה הוא הנגישות המהירה לתכנים. כאשר המשתמשים יכולים להגיע לתוכן המבוקש במהירות, חווית המשתמש משתפרת משמעותית. בנוסף לכך, המבנה השטוח מאפשר לגוגל לסרוק את כל העמודים ביעילות רבה יותר, ומכיוון שהמרחק מדף הבית קטן יותר, כוח הדירוג נשמר טוב יותר. יתרון נוסף הוא התחזוקה הפשוטה יותר של המבנה, שכן קל יותר לנהל ולעדכן אתר עם פחות שכבות היררכיה.
היררכיה שטוחה מתאימה במיוחד לאתרים קטנים עד בינוניים, המכילים עד כמאה עמודים. היא אידיאלית עבור אתרי תדמית של עסקים, אתרים המציעים מספר מצומצם של מוצרים או שירותים, וכן עבור בלוגים אישיים או עסקיים. במקרים אלו, המבנה השטוח מאפשר להציג את כל התוכן החשוב בצורה נגישה ויעילה, מבלי לאבד את המשתמשים במבוך של תתי-קטגוריות וקישורים מורכבים.
חשוב לזכור
היררכיה שטוחה אינה מתאימה לאתרים גדולים עם אלפי עמודים או לחנויות אונליין מורכבות. במקרים כאלה, מבנה עמוק יותר או SILO יהיה מתאים יותר.
היררכיה עמוקה
היררכיה עמוקה היא מבנה המאפיין בעיקר אתרים גדולים, המכילים כמות משמעותית של תוכן או מוצרים. בניגוד להיררכיה שטוחה, מבנה זה מתאפיין ברמות רבות של קטגוריות ותתי-קטגוריות, המאפשרות ארגון וסיווג מדויק של התוכן. המבנה העמוק מאפשר יצירת נתיב ברור וספציפי לכל פריט תוכן באתר, כאשר כל רמה בהיררכיה מספקת הגדרה מדויקת יותר של הקטגוריה.
לדוגמה, באתר מסחר אלקטרוני גדול, מוצר עשוי להימצא בנתיב של ארבע רמות או יותר: מקטגוריית "אלקטרוניקה", דרך "מחשבים", "מחשבים ניידים", ועד "מחשבי גיימינג". מבנה כזה מאפשר לגולשים למצוא בדיוק את מה שהם מחפשים, תוך סינון וצמצום האפשרויות בכל שלב בנתיב.
היתרון המשמעותי של היררכיה עמוקה הוא היכולת לארגן כמויות גדולות של מידע באופן לוגי ומסודר. הדבר מאפשר ניהול יעיל של מלאי, תיוג מדויק של מוצרים, ויכולת סינון מתקדמת. עם זאת, מבנה זה מציב גם אתגרים משמעותיים: הניווט עלול להיות מורכב עבור המשתמשים, וישנו סיכון שגולשים "ילכו לאיבוד" במבנה העמוק. בנוסף, מנועי חיפוש עשויים להתקשות בסריקת העמודים העמוקים, וכוח הקידום עלול להידלל ככל שיורדים עמוק יותר בהיררכיה.
כדי להתמודד עם אתגרים אלו, חשוב לשלב מספר אלמנטים חיוניים: מערכת פירורי לחם ברורה שתעזור למשתמשים להתמצא, מנוע חיפוש פנימי חזק שיאפשר גישה ישירה לתכנים, ותפריטי Mega Menu שיספקו סקירה רחבה של קטגוריות. בנוסף, חשוב ליצור קישורים פנימיים חזקים ולשמור על מבנה URL ברור והגיוני שישקף את המבנה ההיררכי.
היררכיה עמוקה מתאימה במיוחד לאתרים כמו חנויות אונליין גדולות, פורטלים מקצועיים, אתרי תוכן עם אלפי מאמרים וקטלוגים דיגיטליים נרחבים. בסופו של דבר, ההחלטה להשתמש במבנה היררכי עמוק צריכה להתבסס על כמות התוכן, מורכבות המוצרים או השירותים, וצורכי המשתמשים הספציפיים של האתר.
תכנון היררכיה מבוסס מילות מפתח
תכנון היררכיית אתר המבוססת על מילות מפתח הוא תהליך קריטי שמשפיע ישירות על הצלחת הקידום האורגני שלכם. היררכיה נכונה תאפשר לכם למקסם את הפוטנציאל של כל מילת מפתח ולמנוע תחרות פנימית בין עמודים. אלו שלבי התכנון והיישום העיקריים:
מחקר מילות מפתח מקיף
- זיהוי מילות מפתח ראשיות בעלות נפח חיפוש גבוה
- איתור מילות מפתח משניות וביטויי זנב ארוך
- סיווג מילות מפתח לפי נושאים וכוונת המשתמש
- בדיקת מגמות עונתיות וטרנדים

מיפוי תחרות
- ניתוח המתחרים המובילים בתחום
- בחינת המבנה ההיררכי של המתחרים
- זיהוי פערים והזדמנויות
- הערכת קושי הקידום לכל מילת מפתח
בניית מבנה אופטימלי
- יצירת קטגוריות ראשיות:
- התמקדות במילות מפתח בעלות נפח חיפוש גבוה
- קטגוריות ברורות ומובחנות
- שימוש בשמות קטגוריות אינטואיטיביים
- תכנון תת-קטגוריות:
- שימוש במילות מפתח ספציפיות יותר
- חלוקה לוגית של התוכן
- מניעת כפילויות
כל קטגוריה וכל עמוד מוצר מכוונים למילות מפתח ספציפיות, כאשר המבנה ההיררכי מונע קניבליזציה ומאפשר לכל עמוד להתמקד במילות המפתח הרלוונטיות ביותר עבורו.
חשוב לזכור שהיררכיה מבוססת מילות מפתח היא דינמית ויש לעדכן אותה בהתאם לשינויים בהתנהגות החיפוש ובטרנדים בשוק.
כלים ואלמנטים ליצירת היררכיה באתר
ליצירת היררכיית אתר אפקטיבית נדרש שימוש במספר כלים ואלמנטים טכניים. כל אחד מהם תורם להבנה טובה יותר של מבנה האתר, הן עבור המשתמשים והן עבור מנועי החיפוש.
1. מבנה URL
מבנה URL מהווה את הבסיס הטכני להיררכיית האתר:
- השתמשו במבנה לוגי: domain.com/category/subcategory/page
- הימנעו מפרמטרים מיותרים ומספרים רצים
- שלבו מילות מפתח באופן טבעי
- שמרו על אורך URL קצר ככל האפשר
2. מערכת ניווט
מערכת ניווט טובה מאפשרת התמצאות קלה באתר:
- תפריט ראשי ברור ונגיש
- תפריטי משנה מאורגנים היטב
- חיפוש פנימי נגיש
- קיצורי דרך לעמודים פופולריים
3. פירורי לחם
- יתרונות מרכזיים:
- מציגים את המיקום הנוכחי באתר
- מאפשרים ניווט מהיר לאחור
- משפרים את הבנת המבנה ההיררכי
- תורמים לקידום אורגני
- דוגמה למבנה:
- דף הבית > קטגוריה > תת-קטגוריה > עמוד נוכחי
4. תפריטים
- תפריט ראשי:
- מוגבל ל-7-8 פריטים
- מכיל קטגוריות ראשיות
- נגיש מכל עמוד באתר
- תפריטי משנה:
- מציגים תת-קטגוריות
- מופיעים בהקשר הנכון
- מותאמים למובייל
5. קישורים פנימיים
קישורים פנימיים מחזקים את המבנה ההיררכי:
- קישור מעמודים חזקים לחלשים
- שימוש בטקסט עוגן רלוונטי
- יצירת רשת קישורים הגיונית
- הימנעות מקישורי עומק מיותרים
6. מפת אתר
שני סוגי מפות אתר חיוניים:
- XML Sitemap:
- למנועי חיפוש
- מכיל את כל העמודים החשובים
- מתעדכן אוטומטית
- HTML Sitemap:
- לגולשים
- מציג מבנה היררכי ברור
- מאפשר ניווט מהיר
שילוב נכון של כל הכלים והאלמנטים הללו יוצר היררכיה חזקה ויעילה שמשרתת הן את המשתמשים והן את מנועי החיפוש. חשוב לתחזק ולעדכן אותם באופן שוטף כדי לשמור על אפקטיביות מרבית.
אופטימיזציית היררכיה למובייל
עם למעלה מ-70% מהגלישה המתבצעת ממכשירים ניידים, אופטימיזציה נכונה של היררכיית האתר למובייל הפכה לקריטית להצלחה. התאמה מדויקת של האתר למובייל לא רק משפרת את חווית המשתמש, אלא גם מעלה משמעותית את הדירוג בגוגל.
בלב האופטימיזציה למובייל עומד התפריט, כאשר תפריט ההמבורגר חייב להיות נקי ונגיש. מיקומו האידיאלי הוא בראש המסך, והוא צריך להיפתח ולהיסגר בצורה חלקה. תפריטי המשנה, שהם חלק בלתי נפרד מההיררכיה, חייבים להיות קלים לתפעול עם אפשרות לפתיחה וסגירה מהירה, תוך הצגת אינדיקציה ברורה לקיומם של תתי-תפריטים וחזרה מהירה לתפריט הראשי.
נגישות התוכן במובייל מתחילה במבנה היררכי ברור, הכולל כפתורי פעולה גדולים ונגישים עם מרווחים מספקים ביניהם, וטקסט שקריא ללא צורך בהגדלה. הניווט חייב להיות אינטואיטיבי, עם פירורי לחם מותאמים למסך הקטן, חיפוש נגיש וקל לשימוש, ואפשרות מהירה לחזרה לראש העמוד.
מהירות הטעינה היא גורם קריטי נוסף, ולכן חשוב ליישם טכניקות שונות לשיפור המהירות. אלה כוללות דחיסה אוטומטית של תמונות למובייל, טעינה מדורגת של תפריטים, שימוש ב-Lazy Loading לטעינת תכנים, והימנעות מאנימציות ואפקטים מיותרים שעלולים להכביד על הביצועים.
חשוב לזכור שהיררכיה טובה למובייל חייבת להיות פשוטה יותר מגרסת הדסקטופ, אך עדיין לשמור על נגישות וסדר של כל המידע החיוני. כדי להבטיח חוויה אופטימלית לכל המשתמשים, מומלץ לבדוק את האתר במגוון מכשירים ורזולוציות שונות.
טעויות נפוצות בבניית היררכיית אתר והדרך לתקן אותן
זיהוי וטיפול בטעויות נפוצות בהיררכיית האתר יכול להוביל לשיפור משמעותי בביצועי האתר. הנה חמש הטעויות הקריטיות ביותר והדרך לתקן אותן:
- היררכיה עמוקה מדי – מהווה אתגר משמעותי כאשר עמודים דורשים יותר מארבעה קליקים להגעה. מצב זה פוגע הן בחווית המשתמש והן ביכולת הסריקה של גוגל. כדי לפתור זאת, יש לשטח את ההיררכיה, להוסיף קיצורי דרך לעמודים עמוקים ולארגן מחדש את מבנה הקטגוריות באופן יעיל יותר.
- קניבליזציה של מילות מפתח – מתרחשת כאשר מספר עמודים באתר מתחרים על אותן מילות מפתח, מה שמוביל לפגיעה בדירוג של כל העמודים המתחרים. הפתרון כולל מיזוג של עמודים דומים, יצירת היררכיה ברורה בין העמודים והתמקדות במילות מפתח ייחודיות לכל עמוד.
- תפריטים עמוסים מדי – תפריטים המכילים יותר משמונה פריטים בתפריט הראשי, גורמים לבלבול משתמשים וניווט לא יעיל. ניתן לפתור זאת על ידי איחוד קטגוריות דומות, יצירת תפריטי משנה לוגיים והסתרה חכמה של פריטים פחות פופולריים.
- מבנה URL לא עקבי – מבנה הכולל שימוש במבנים שונים לעמודים דומים, מבלבל את גוגל ומקשה על ניהול האתר. הפתרון דורש יצירת מבנה URL אחיד, הגדרת כללים ברורים למבנה וביצוע הפניות 301 נכונות במקרה הצורך.
- היעדר קישורים פנימיים – יוצר עמודים "יתומים" ללא קישורים נכנסים, מה שפוגע בזרימת ה-Link Juice ומקשה על סריקת האתר. יש לפתור זאת על ידי יצירת אסטרטגיית קישורים פנימיים מקיפה, הפעלת מערכת קישור אוטומטי בין תכנים קשורים ושימוש חכם בתגיות ומאמרים דומים.
טיפול בטעויות אלו יכול לשפר משמעותית את ביצועי האתר, את חווית המשתמש ואת הדירוג בגוגל. מומלץ לבצע ביקורת תקופתית של היררכיית האתר כדי לזהות ולתקן בעיות אלו מוקדם ככל האפשר.
מדידה ומעקב אחר ביצועי היררכיית האתר
כדי להבטיח שהיררכיית האתר אפקטיבית ומשיגה את מטרותיה, חשוב לבצע מדידה ומעקב שוטפים. שימוש בכלים המתאימים וניטור של המדדים הנכונים יאפשרו לכם לזהות בעיות ולשפר את המבנה באופן מתמיד.
שימוש בכלים אשר מסייעים בסריקת האתר כמו Screaming Frog לבדיקת מבנה האתר, Sitebulb לניתוח היררכיה מעמיק וכמובן Google Search Console לבדיקת סריקה ואינדוקס. מעבר לזה, איך תדעו שהצלחתם, והיררכיית האתר שלכם איכותית וטובה? ראשית, בדקו את זמן השהייה הממוצע בעמוד – אם הוא גבוה – כנראה שעשיתם עבודה לא רעה. בנוסף, בדקו את שיעור הנטישה ואת מספר העמודים לכל ביקור. אם הוא נמוך, ייתכן שעבודת הקישורים הפנימיים שלכם לא הייתה איכותית מספיק.
מבחינת SEO בדקו כמה זמן לוקח לעמודים חדשים שאתם פותחים להיות מאונדקסים, והאם יש שיפור במיקומים לעמודים אלו כפי שאתם מצפים. במידה והם מאונדקסים בצורה איטית מאוד ולוקח להם זמן לתפוס דירוגים חרף עבודת אופטימיזציה איכותית – ייתכן שיש צורך בשיפור ההיררכייה.
סיכום: היררכיית אתר שעובדת בשבילכם
אחרי שנים של ניסיון כמקדם אתרים אני יכול לומר בוודאות שהיררכיה נכונה היא קריטית בקידום האורגני של האתר ואף עשויה להיות המפתח להצלחה במידה מסוימת. מדובר בתהליך מתמשך שדורש תשומת לב, אבל התוצאות שוות את ההשקעה מכל הבחינות.
הכנתי עבורכם צ'קליסט מקוצר שאני ממליץ לעבור עליו מדי חודש:
- בדיקת עומק האתר – לא יותר מ-4 רמות
- סריקת שגיאות 404 וקישורים שבורים
- וידוא שכל העמודים החשובים נגישים תוך 3 קליקים
- בדיקת מהירות טעינה במובייל
- ניתוח דפוסי גלישה בגוגל אנליטיקס
טיפ אישי ממני
התחילו בקטן. אל תנסו לשנות הכל בבת אחת. בחרו קטגוריה אחת, שפרו אותה, למדו מהתוצאות, ורק אז המשיכו הלאה. זה אולי ייקח יותר זמן, אבל התוצאות יהיו טובות יותר ויחזיקו מעמד לאורך זמן.
בסופו של דבר, היררכיה טובה היא כזו שעובדת – הן עבורכם והן עבור הלקוחות שלכם. אם הגולשים מוצאים בקלות את מה שהם מחפשים, וגוגל מבין ומדרג את התכנים שלכם כראוי – סימן שאתם בדרך הנכונה.








